- 2008.04.26 다음 TV팟 마이팟서비스 개편 - 나도 사용해 보자 2
- 2008.04.26 (tv팟 사용하기) 동영상 찜하기
- 2008.04.26 (tv팟 마이팟 사용하기) 마이팟 관리하기
- 2008.04.25 맨유 VS 첼시 드디어 오늘 한판승부!!!
- 2008.04.19 인터넷 잘 사용하기 1. 새창 띄우기
- 2008.04.19 다음 tv팟 서비스 뜯어보기 5
- 2008.04.04 판도라tv 사이트 대 개편(?) 5
- 2008.03.31 Silverlight 소개 및 Silverlight 2.0 1
- 2008.03.28 정규 표현식 1
- 2008.03.18 MS 실버라이트 2.0 미리 써본다 1
지난주 다음 동영상 서비스인 tv팟 서비스를 뜯어(?)보았다. tv팟 서비스만 가지고는 효율적인 사용이
안될거다. 재미있는 동영상 자기만의 동영상을 보고싶으면 동영상을 모아두고 쉽게 찾아볼 수 있는
기능이 필요하다. 그래서 있는 서비스!!! 마이팟 서비스!!! 이번에 개편을 통해 더욱더 사용이 편리해 졌다고
한다. 오늘은 마이팟 서비스를 뜯어 보자
1. 마이팟 서비스로 가기
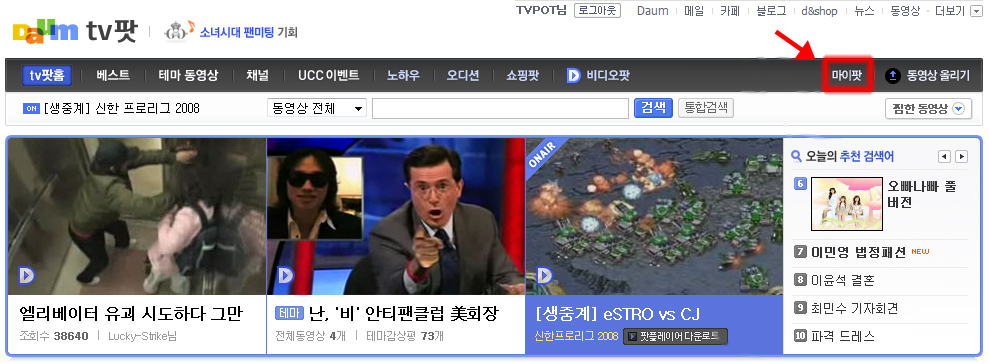
아래 그림과 같이 마이팟 서비스는 tv팟 오른쪽 상단 GNB 영영에 있다

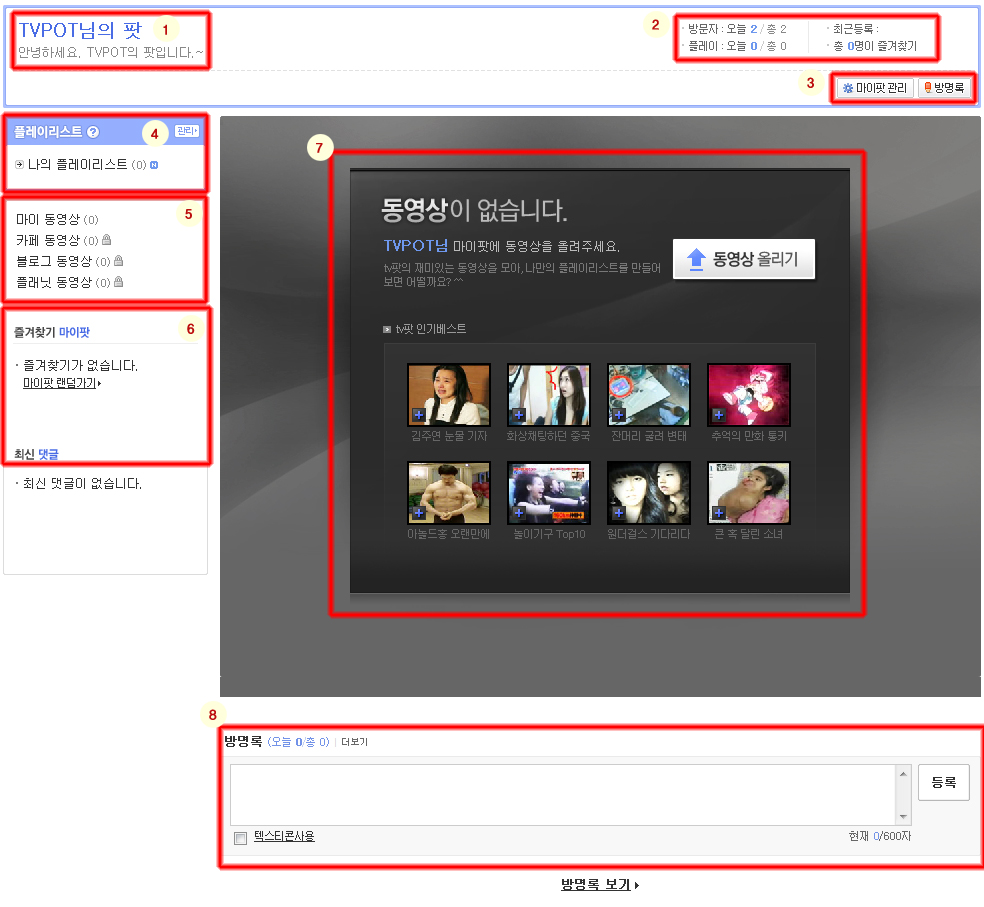
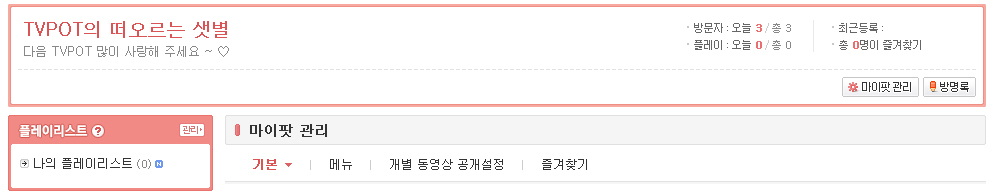
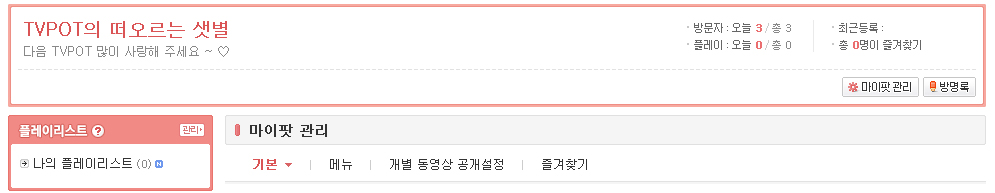
2. 마이팟 홈

2 - 1 내 마이팟의 이름과 소개글이 나오는 부분이다. 기본 소개글이 마음에 안든다면 변경하도록 하자.
2 - 2 오늘의 방문자, 플레이수, 즐겨찾기 등 카운트가 나오는 부분이다.
※ 제발 사소하게 카운트수 안맞다고 전화하지 말자 -_-;;
2 - 3 마이팟을 관리 할 수 있는 기능으로 가는 버튼과 명록이를 확인 할 수 있는 버튼이 있다.
2 - 4 내가 만든 플레이리스트를 보여주는 부분이다... 플레이리스트(?) 궁금증은 잠시 키핑해두길 ㅋㅋ
2 - 5 내가 올린 동영상들이 마이, 카페, 블록, 플래닛으로 분되어 보이는 부분이다.
2 - 6 내가 즐겨찾기 등록한 사람과 최신 댓글이 보이는 부분이다.
2 - 7 대문 동영상!!! 자신 마이팟을 대표할 수 있는 동영상이 보이는 대문 동영상 부분이다.
2 - 8 마이팟에 방명록을 작성 할 수 있는 부분이다. 페이지 이동없이 바로 작성할 수 있어 좋은거 같다.
그럼 먼저 내 마이팟을 꾸미고 관리해보도록 하자
3. 마이팟 관리하기 (http://no7do.tistory.com/55)
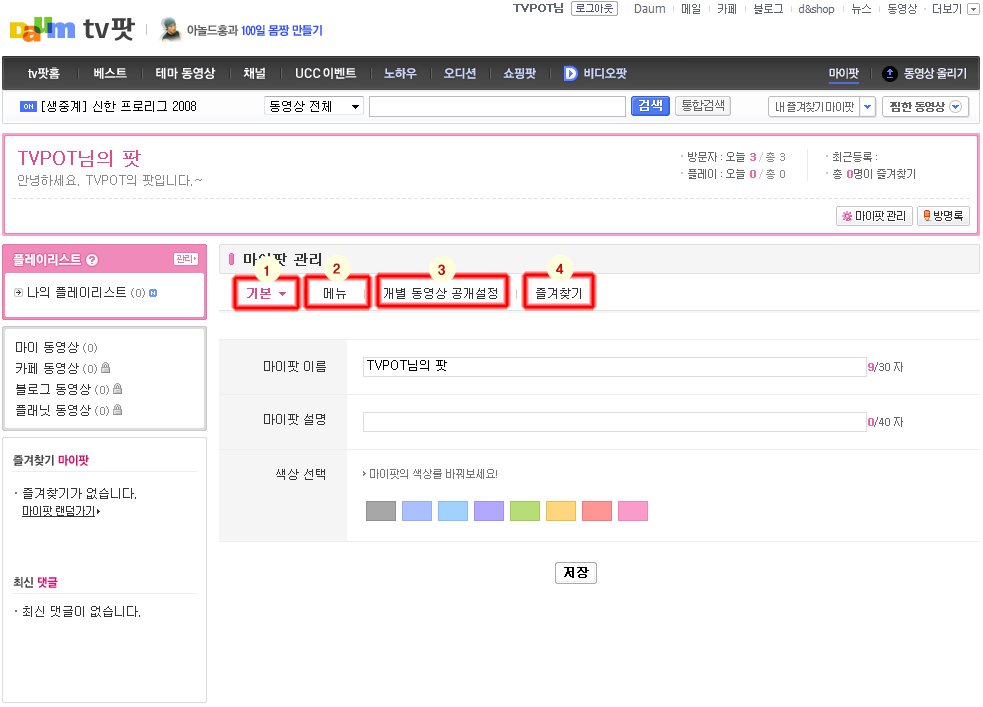
위 그림에서 3번에 해당하는 마이팟 관리를 클릭하여 페이지를 이동 하도록 하자

그렇지 아니한가 ㅋㅋㅋ
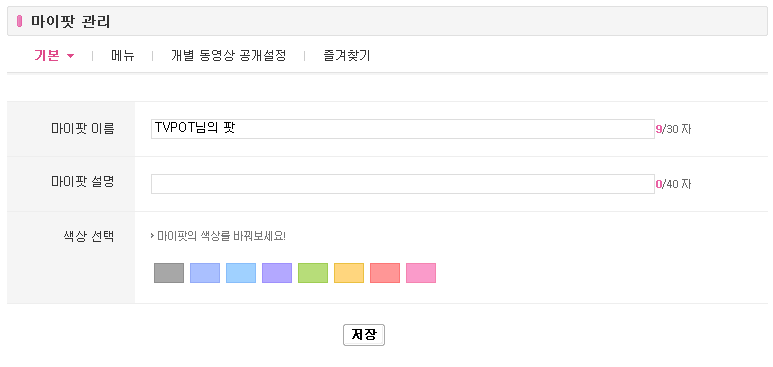
1. 기본 : 마이팟 이름과 설명, 색상을 변경 할 수있다.
2. 메뉴 : 자신의 동영상 메뉴들을 공개설정할 수 있고 플레이리스트를 관리 할 수 있다.
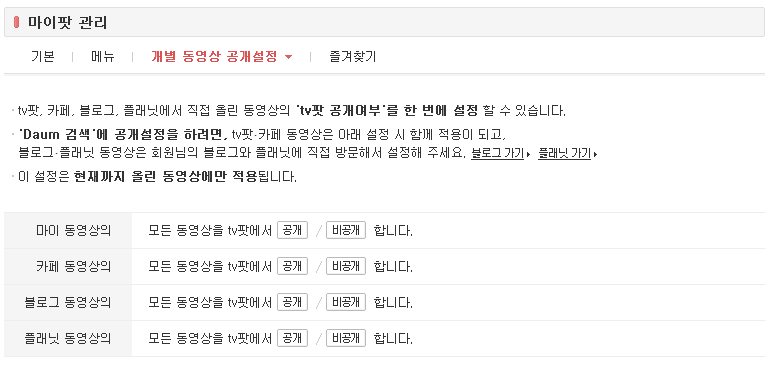
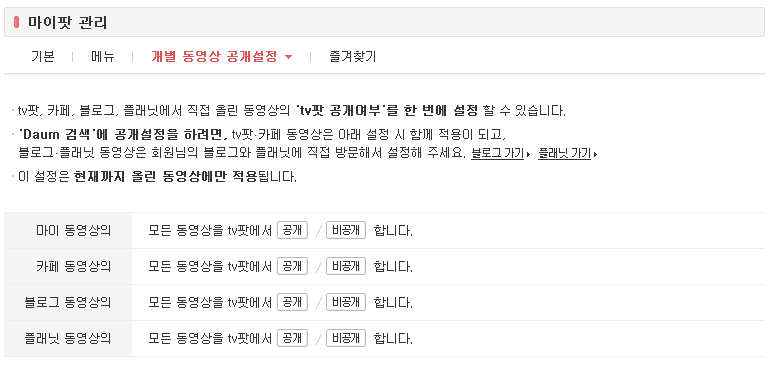
3. 개별 동영상 공개 설정 : 설명을 인용하자 ㅋㅋ
tv팟, 카페, 블로그, 플래닛에서 직접 올린 동영상의 'tv팟 공개여부'를 한 번에 설정 할 수 있습니다
4. 즐겨찾기 : 자신이 등록한 즐겨찾기 목록을 관리할 수 있다.
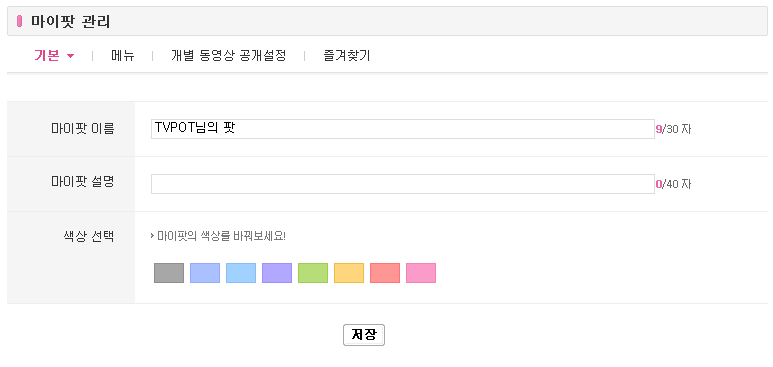
1. 기본메뉴 변경하기

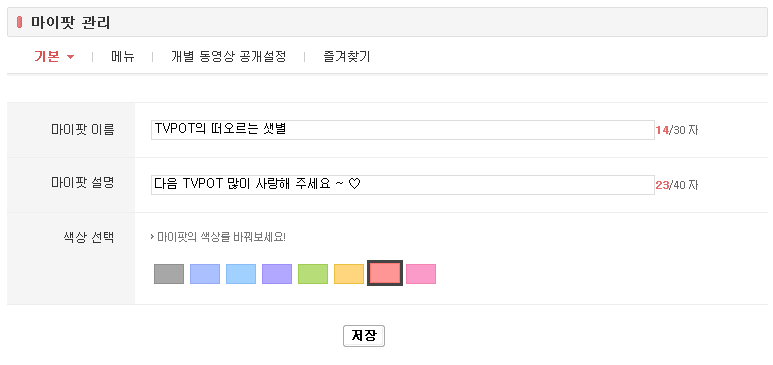
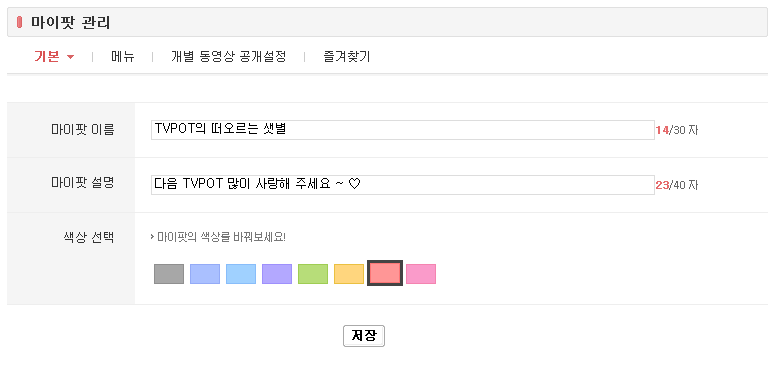
기존의 위와 같은 설정에서 아래와 같이 설정하고 저장 하였다.


정말 어렵지 않게 바꿀수 있다... 기능이 별로 없다고?? 마이팟은 계속 진화 하고 있다 조급해 하지말라
당신은 조금더 다음 동영상이 발전하도록 힘을 주면 된다 ㅋㅋㅋ
2. 메뉴 설정
2 - 1 공개설정

공개설정은 별 다른 설명이 필요없다. 마이팟 왼쪽에 보여지는 메뉴를 공개할 것인지 비공개할 것인지
설정할 수 있는 메뉴이다. 또 오른쪽에 미리보기가 제공되어 사용함에 어렵지 않다.
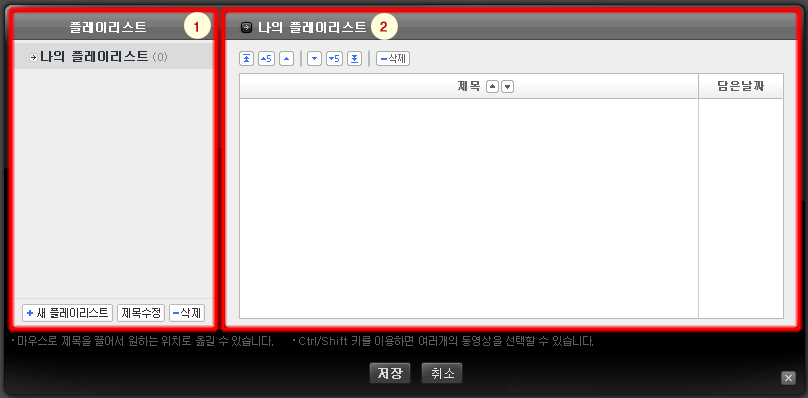
2 - 2 플레이리스트
드디어 플레이리스트에 대해서 나왔다. 플레이리스트가 궁금하다면 http://blog.daum.net/ahahvideo/15028706
를 참고하라

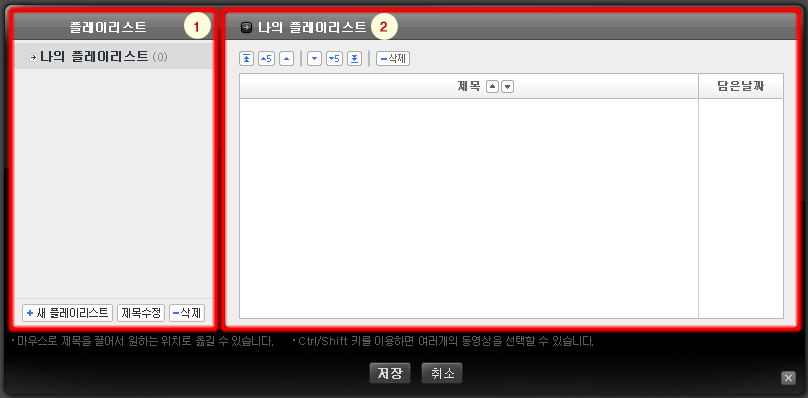
1. 플레이리스트 목록 관리
- 새로운 플레이리스트를 만들고 삭제하고 제목을 변경할 수 있다.
팁 : 제목 수정버튼 없이 플레이리스트의 이름을 더블 클릭하면 바로 변경이 가능하다.
플레이리스트 이름을 클릭하여 드래그 하면 순서변경도 가능하다.
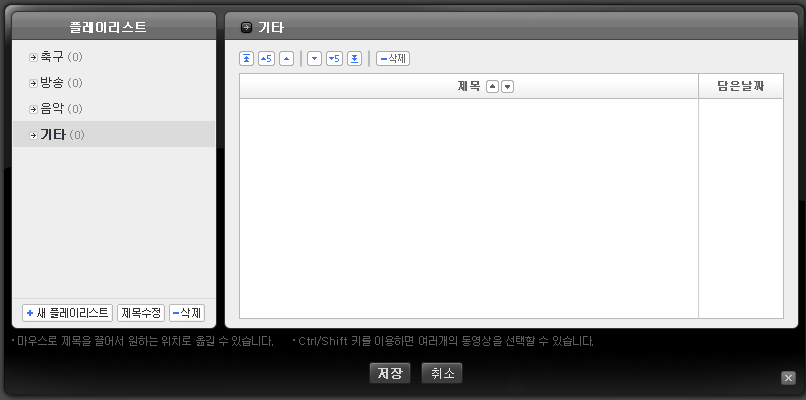
2. 플레이리스트내의 동영상 관리하기
- 플레이리스트의 동영상 목록의 순서변경, 삭제 등을 할 수 있다.

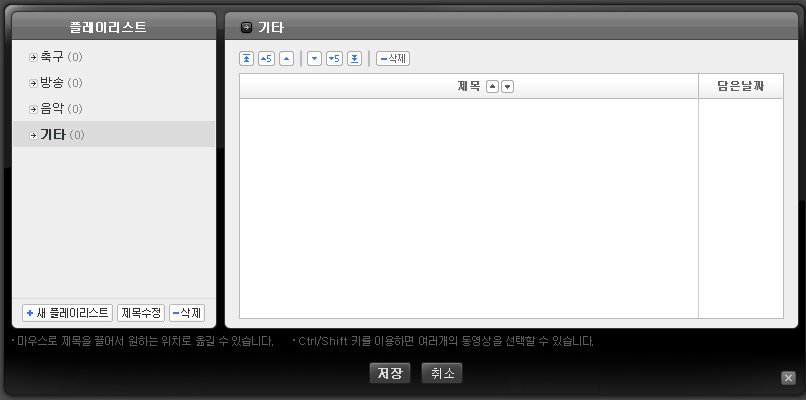
변경된 화면이다.
3. 개별 동영상 공개설정
이번 메뉴는 다른 설명이 필요없다 페이지에 너무 설명이 잘 되어있다.

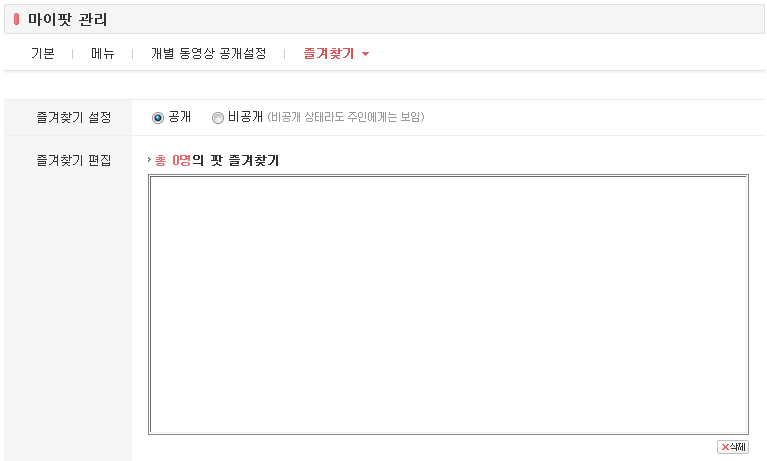
4. 즐겨찾기

마이팟 왼쪽메뉴에서 자신의 즐겨찾기를 공개할 것인지에 대한 여부를 설정할 수 있고 즐겨찾기 목록을
삭제할 수 있다.
여기서 잠깐 동영상 찜하기 기능을 하시는가? (동영상 찜하기 보기)
자 이제 마이팟은 설정이 끝났으니 tv팟을 여행하면서 마이팟을 꾸며보도록 하자꾸나 고고~
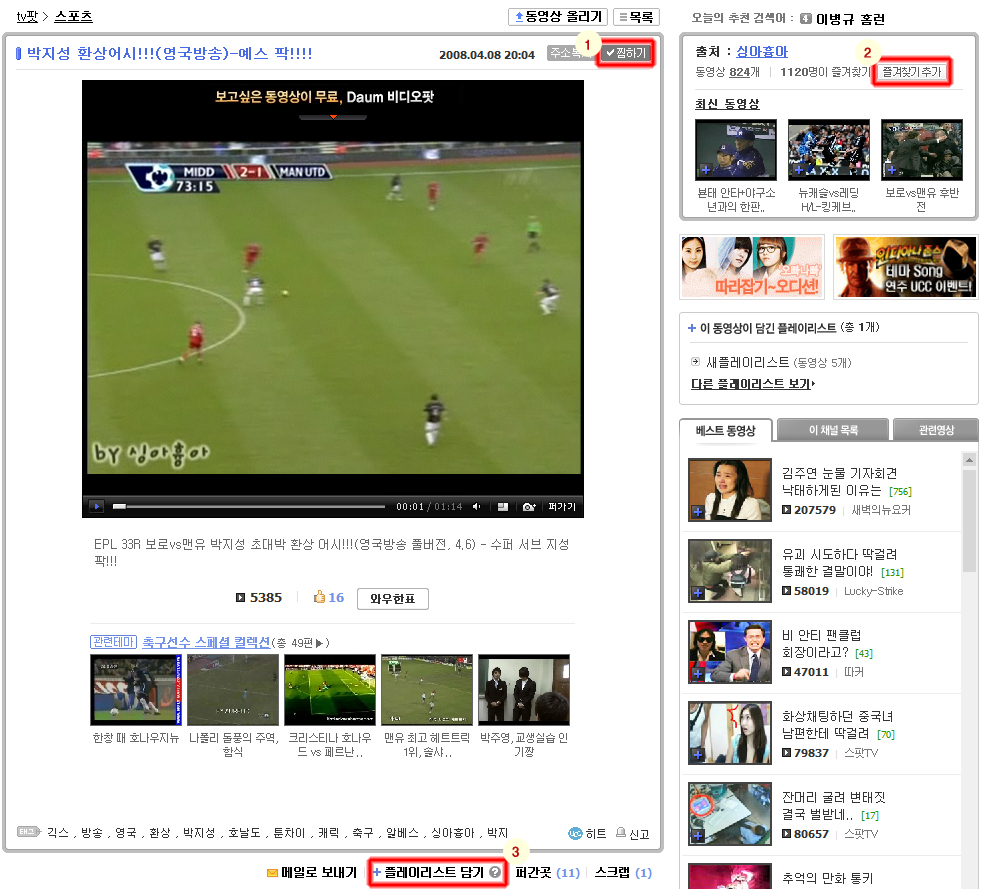
그럼 동영상을 보는 클립뷰 페이지에서 마이팟에 활용 할 수 있는 부분을 찾아보자

위에 보는것 처럼 많은 부분에 마이팟을 활용할 수 있는 버튼이 있다.
1. 찜하기 - 동영상 찜하기로 담을수 있는 기능이다.
2. 즐겨찾기 - 이 동영상뿐만 아니라 보고있는 사람이 올린동영상을 자주 보고싶다면 즐겨찾기로 등록할 수 있다
3. 플레이리스트 담기 - 보고있는 동영상을 플레이리스트에 담을수 있다.
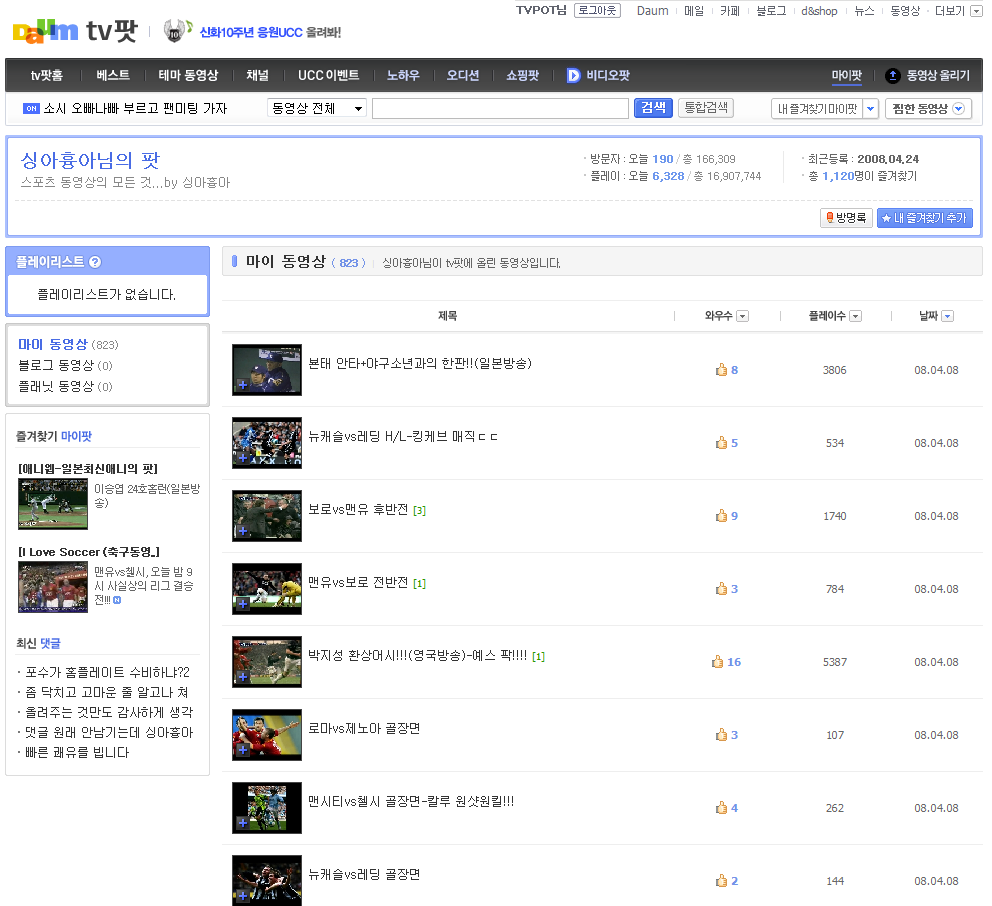
그럼 이제 이 영상을 올린 출처님의 마이팟으로 이동해서 마음에드는 동영상을 마구 내 마이팟에 담아보자

요즘 축구동영상으로 유명한 싱아흉아님의 마이팟이다. 마음에 드는 동영상을 찜하기(+) 기능으로 담아보겠다
내가 좋아하는 축구동영상을 마구 담아 보자꾸나~ ㅋㅋ

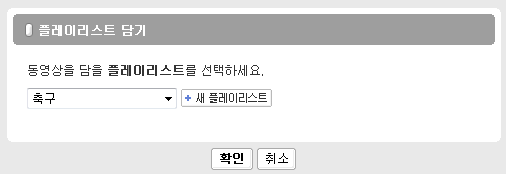
찜하기 기능으로 찜한 동영상에 동영상들을 담았다 위 화면에 플레이리스트 저장을 클릭하여 내 플레이리스트에
담아보자 로그인이 되어있다면 아래와 같은 플레이리스트 담기 창이 나타날것이다. 로그인이 안되어있다면
로그인은 필수~

플레이리스트를 선택하고 확인을 클릭하여 저장하도록 하자!!!
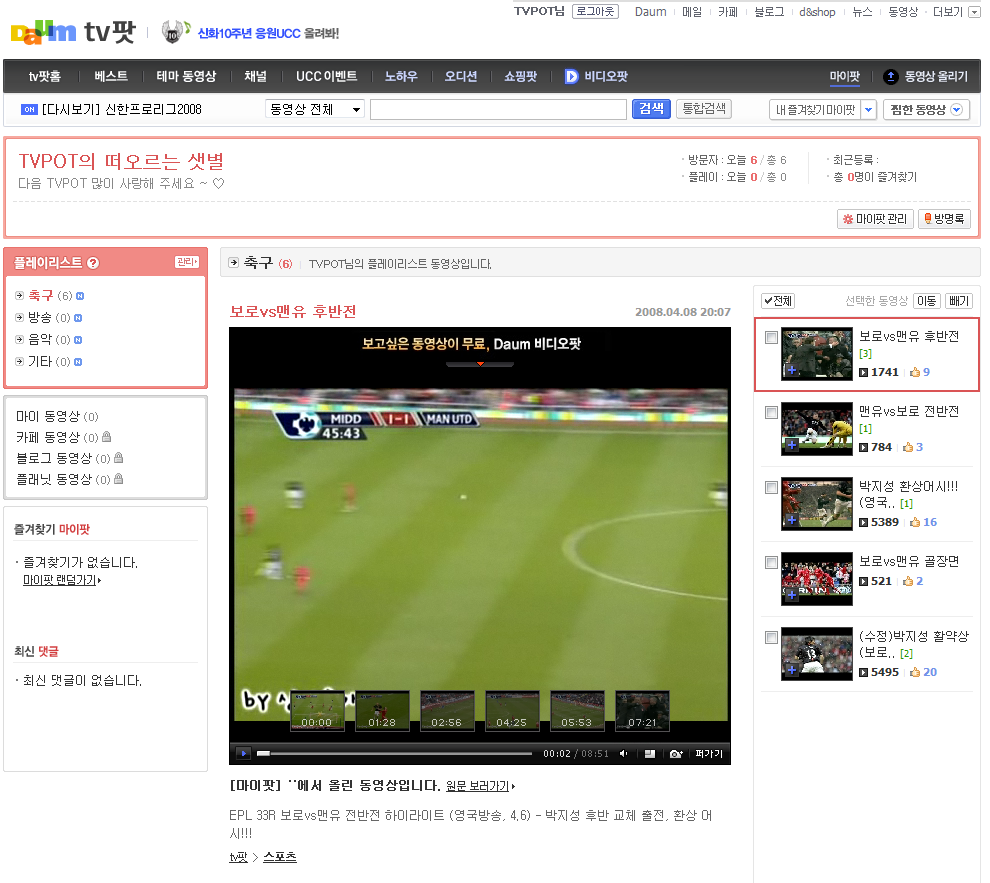
이제 플레이리스트에 담겼는지 확인 해 보자

내가 정한 플레이리스트에 담긴것을 확인 할 수있다.
와~ 드디어 내 마이팟을 꾸밀수 있게 되었다 ㅋㅋㅋ 이번에 소개한 기능외에도 많은 기능들이 있다
각자 멋진 마이팟을 꾸며보도록 하자~
아!!! 마이팟을 이쁘게 꾸미면 엄청난 일이 있을것이다 ㅋㅋㅋ 얼핏듯기로는 프로모션 한다 그랬던거 같은데
ㅋㅋㅋ 아무튼 이거 말고도 소녀시대도 만날수 있고 뭐 많으니 tv팟을 자주 이용하자꾸나~ ㅋㅋ
아!!! 마이팟은 자꾸 진화한다는거 잊지말자 엄청난 기능이 곧 쏟아질것이다 ㅋㅋㅋ
다음 주제 : 이제 인터넷에서도 동영상으로 쇼핑하자 쇼핑팟!!!
p.s RSS는 언제하니 -_-;;
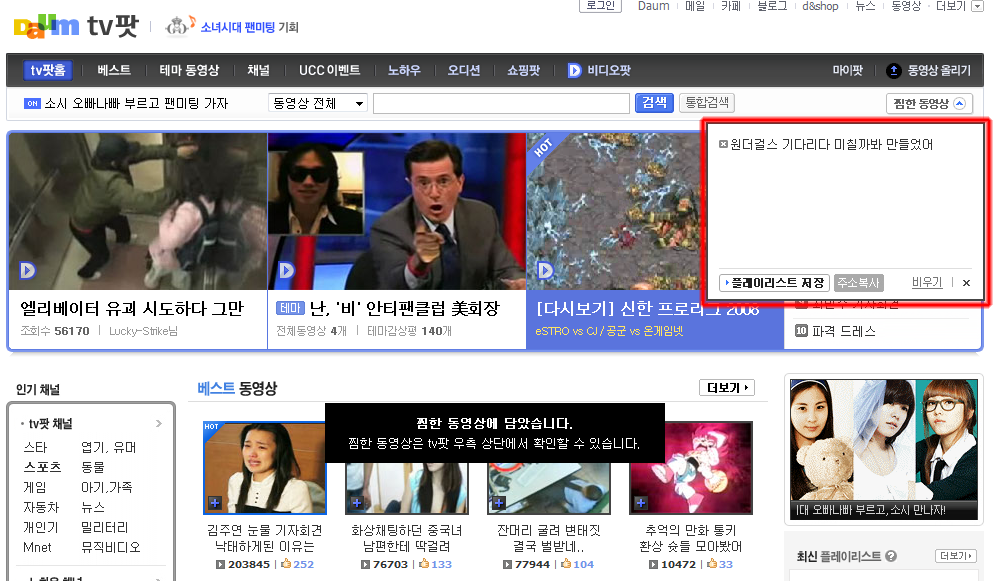
귀찮아~ 그래서 있는기능~ 동영상 찜하기
그대들은 아는가 다음 tv팟 동영상 이미지에 + 가 왜 있는지

담기게 된다. 찜한 동영상은 주소를 복사하여 다른곳에 붙혀넣기도 가능하고 플레이리스트에 담을수도
있다.

클릭한 동영상이 찜한 동영상에 담긴것을 볼 수 있다.

그렇지 아니한가 ㅋㅋㅋ
1. 기본 : 마이팟 이름과 설명, 색상을 변경 할 수있다.
2. 메뉴 : 자신의 동영상 메뉴들을 공개설정할 수 있고 플레이리스트를 관리 할 수 있다.
3. 개별 동영상 공개 설정 : 설명을 인용하자 ㅋㅋ
tv팟, 카페, 블로그, 플래닛에서 직접 올린 동영상의 'tv팟 공개여부'를 한 번에 설정 할 수 있습니다
4. 즐겨찾기 : 자신이 등록한 즐겨찾기 목록을 관리할 수 있다.
1. 기본메뉴 변경하기

기존의 위와 같은 설정에서 아래와 같이 설정하고 저장 하였다.


정말 어렵지 않게 바꿀수 있다... 기능이 별로 없다고?? 마이팟은 계속 진화 하고 있다 조급해 하지말라
당신은 조금더 다음 동영상이 발전하도록 힘을 주면 된다 ㅋㅋㅋ
2. 메뉴 설정
2 - 1 공개설정

공개설정은 별 다른 설명이 필요없다. 마이팟 왼쪽에 보여지는 메뉴를 공개할 것인지 비공개할 것인지
설정할 수 있는 메뉴이다. 또 오른쪽에 미리보기가 제공되어 사용함에 어렵지 않다.
2 - 2 플레이리스트
드디어 플레이리스트에 대해서 나왔다. 플레이리스트가 궁금하다면 http://blog.daum.net/ahahvideo/15028706
를 참고하라

1. 플레이리스트 목록 관리
- 새로운 플레이리스트를 만들고 삭제하고 제목을 변경할 수 있다.
팁 : 제목 수정버튼 없이 플레이리스트의 이름을 더블 클릭하면 바로 변경이 가능하다.
플레이리스트 이름을 클릭하여 드래그 하면 순서변경도 가능하다.
2. 플레이리스트내의 동영상 관리하기
- 플레이리스트의 동영상 목록의 순서변경, 삭제 등을 할 수 있다.

변경된 화면이다.
3. 개별 동영상 공개설정
이번 메뉴는 다른 설명이 필요없다 페이지에 너무 설명이 잘 되어있다.

4. 즐겨찾기

마이팟 왼쪽메뉴에서 자신의 즐겨찾기를 공개할 것인지에 대한 여부를 설정할 수 있고 즐겨찾기 목록을
삭제할 수 있다.

07~08년도 프리미어리그가 36라운드에 접어들었다.
순위는 아래와 같다.
| 순위 | 팀명 | 경기수 | 승점 | 승 | 무 | 패 | 득점 | 실점 | 득실차 |
|---|---|---|---|---|---|---|---|---|---|
| 1 | 맨체스터 유나이티드 FC | 35 | 81 | 25 | 6 | 4 | 73 | 19 | 54 |
| 2 | 첼시 FC | 35 | 78 | 23 | 9 | 3 | 60 | 24 | 36 |
| 3 | 아스날 FC | 35 | 74 | 21 | 11 | 3 | 66 | 29 | 37 |
| 4 | 리버풀 FC | 35 | 69 | 19 | 12 | 4 | 62 | 26 | 36 |
| 5 | 에버튼 FC | 35 | 61 | 18 | 7 | 10 | 50 | 29 | 21 |
| 6 | 아스톤 빌라 FC | 35 | 58 | 16 | 10 | 9 | 67 | 45 | 22 |
| 7 | 포츠머스 FC | 35 | 57 | 16 | 9 | 10 | 48 | 36 | 12 |
| 8 | 맨체스터 시티 FC | 35 | 55 | 15 | 10 | 10 | 42 | 41 | 1 |
| 9 | 블랙번 FC | 35 | 52 | 13 | 13 | 9 | 45 | 43 | 2 |
| 10 | 웨스트햄 유나이티드 FC | 35 | 47 | 13 | 8 | 14 | 37 | 42 | -5 |
| 11 | 토트넘 핫스퍼 FC | 35 | 42 | 10 | 12 | 13 | 64 | 58 | 6 |
| 12 | 뉴캐슬 유나이티드 FC | 35 | 42 | 11 | 9 | 15 | 42 | 58 | -16 |
| 13 | 위건 애슬레틱 FC | 35 | 36 | 9 | 9 | 17 | 32 | 49 | -17 |
| 14 | 미들스버러 FC | 35 | 36 | 8 | 12 | 15 | 31 | 49 | -18 |
| 15 | 선더랜드 AFC | 35 | 36 | 10 | 6 | 19 | 33 | 54 | -21 |
| 16 | 볼튼 원더러스 FC | 35 | 32 | 8 | 8 | 19 | 32 | 52 | -20 |
| 17 | 레딩 FC | 35 | 32 | 9 | 5 | 21 | 37 | 65 | -28 |
| 18 | 버밍엄 시티 FC | 35 | 31 | 7 | 10 | 18 | 40 | 57 | -17 |
| 19 | 풀럼 FC | 35 | 27 | 5 | 12 | 18 | 32 | 58 | -26 |
| 20 | 더비 카운티 FC | 35 | 11 | 1 | 8 | 26 | 17 | 76 | -59 |
맨유와 첼시의 승점 차이는 3점차이 남은경기는 내일 36라운드를 제외한 2경기!!
내일경기를 맨유가 이긴다면 첼시와 6점차이를 벌리면서 남은 두경기를 진다고 해도 확실히
차이나는 득실차로 자력 우승은 아니지만 우승이 가능하다.
내일경기를 첼시가 이긴다고 하면 맨유와 첼시가 승점이 같아지며 득실차로 1,2위를 유지하지만
남은 두경기에 따라 우승을 좌지우지 할 수 있다.
남은 경기
맨유 -> 5월 3일 웨스트햄(현재 10위), 5월 11일 위건(현재 13위) 경기
첼시 -> 5월 6일 뉴캐슬(현재 12위), 5월 11일 볼턴(현재 16위) 경기
각 팀은 중위권 경기가 남아있다 강팀에 강한 웨스트햄과 볼턴.... 두팀 우승길에 큰 벽이 될 수도
있다.
그래서 더욱더 두팀이 중요한 경기는 내일(4월 26일, 20시 30분)이다.

우리의 박지성은??
다들 아시다시피 4월 24일 바르샤와의 챔피언스리그 1차전에 풀타임 출전했던 박지성은 출전이
힘들지 않을까 하는 필자의 생각이 든다. 누캄푸에서 워낙 많은 활동량을 보여줬고 상대가
첼시원정이라는 점에서 호날두, 테베즈, 루니, 긱스, 안데르손, 하그리브스, 브라운, 에브라,
비디치, 퍼디난드, 반데사르 이정도의 주전이 나오지 않을까 생각한다. 하지만 많은 활동량과
넓은 활동범위를 자랑하는 박지성!!! 공,수 모두 가능하기 때문에 나올 가능성도 적지 않다...
경기는 멀지 않았다. 4월 26일 저녁 8시 30분 경기에 주목하라!!! 중계 MBC ESPN
혹 온라인 방송을 시청하고픈 사람은 아프리카 방송 검색창에 '다음'을 검색하라 필자의 방에
들어올수 있다. 화질이나 버퍼 보다는 낚시에 고민할 필요없다 ㅋㅋ 그럼 내일 저녁에 보자~

인터넷에서 글을 보다가 링크 또는 페이지 이동할것이 보인다. 그러나 링크를 누르면 대부분이
보고있던 페이지에서 화면이 변해버려서 이전 페이지을 보기 위해서는 뒤로 돌아가야 하는
불편함이 있다. 이때 브라우저에 상관없이 Shift 키를 누르고 클릭하면 새창으로 띄울수 있다
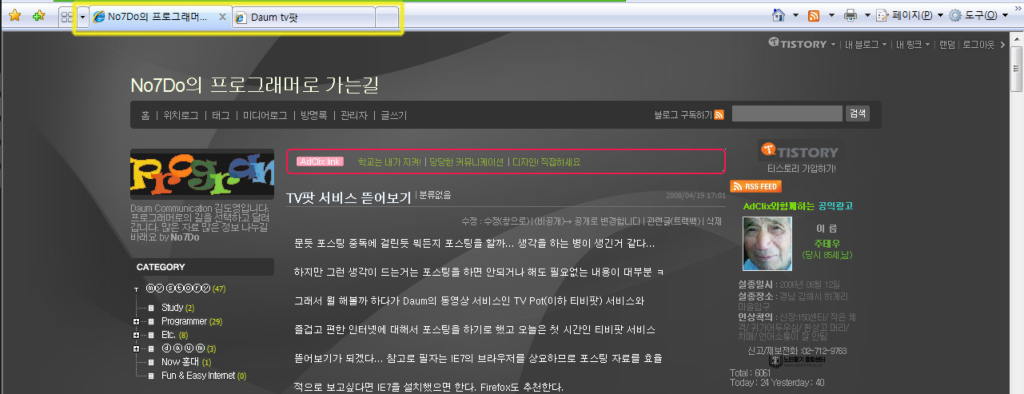
새창이 뜨는것도 불편하다!!! 다른걸 알려달라~!! 다른 방법이 있다. Ctrl 키를 누르고 클릭하라
필자 기억으로는 IE6에서는 동작이 안했던 것으로 기억 하지만 IE7나 Firefox에서는 동작을 한다.

위 화면과 같이 현재 페이지를 유지하고 다른 탭이 생성되에 링크가 열리게 된다.
인터넷을 사용하다 보면 아주 유용할때가 많다. 도움이 된사람은 리플~ ㅋㅋㅋ
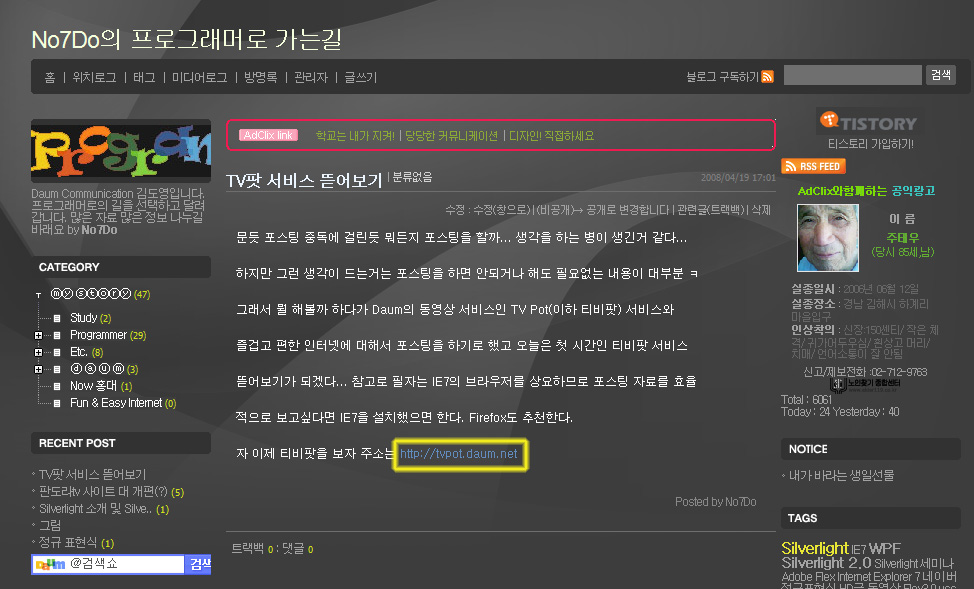
문듯 포스팅 중독에 걸린듯 뭐든지 포스팅을 할까... 생각을 하는 병이 생긴거 같다...
하지만 그런 생각이 드는거는 포스팅을 하면 안되거나 해도 필요없는 내용이 대부분 ㅋ
그래서 뭘 해볼까 하다가 Daum의 동영상 서비스인 tv팟(이하 티비팟) 서비스와
즐겁고 편한 인터넷에 대해서 포스팅을 하기로 했고 오늘은 첫 시간인 티비팟 서비스
뜯어보기가 되겠다... 참고로 필자는 IE7의 브라우저를 상요하므로 포스팅 자료를 효율
적으로 보고싶다면 IE7을 설치했으면 한다. Firefox도 추천한다. 자 이제 티비팟을 보자 주소는
http://tvpot.daum.net (그냥 계속 뜯어보기)

인터넷에서 글을 보다가 링크 또는 페이지 이동할것이 보인다. 그러나 링크를 누르면 대부분이
보고있던 페이지에서 화면이 변해버려서 이전 페이지을 보기 위해서는 뒤로 돌아가야 하는
불편함이 있다. 이때 브라우저에 상관없이 Shift 키를 누르고 클릭하면 새창으로 띄울수 있다
새창이 뜨는것도 불편하다!!! 다른걸 알려달라~!! 다른 방법이 있다. Ctrl 키를 누르고 클릭하라
필자 기억으로는 IE6에서는 동작이 안했던 것으로 기억 하지만 IE7나 Firefox에서는 동작을 한다.

위 화면과 같이 현재 페이지를 유지하고 다른 탭이 생성되에 링크가 열리게 된다.
인터넷을 사용하다 보면 아주 유용할때가 많다. 도움이 된사람은 리플~ ㅋㅋㅋ
이제 티비팟에 본격적으로 뜯어보도록 하자. (다시한번 링크 ㅋ http://tvpot.daum.net)

관심가는 하나씩만 봐도 30분은 훌쩍가고 중독성이 있다 ㅎㅎ 하루 숨돌릴때나 시간때울때
스트레스 풀때 없을때 잠시 다른생각 하기 좋은 서비스다 ㅎㅎ
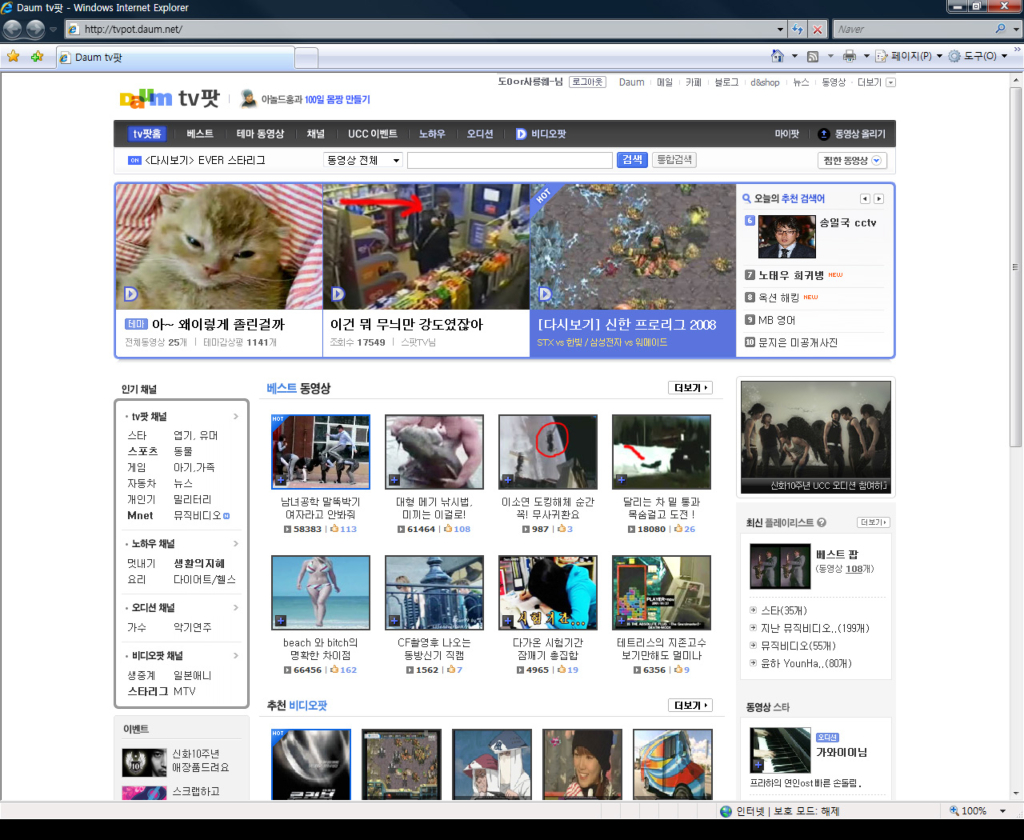
이제 첫페이지 메뉴를 뜯어볼까나.....
첫페이지 상단에 있는 메뉴들이다(우리들은 GMB라고 부른다) 메뉴는 tv팟 홈, 베스트,
테마동영상, 채널, UCC이벤트, 노하우, 오디션, 비디오팟 마이팟, 동영상 올리기 메뉴가 있고
아래에 검색과 찜한 동영상 등의 기능이 있다. 각 메뉴에 대해서는 다음에 뜯어 보도록 하고
GMB아래로 큰 동영상 화면과 추천검색어가 있다.

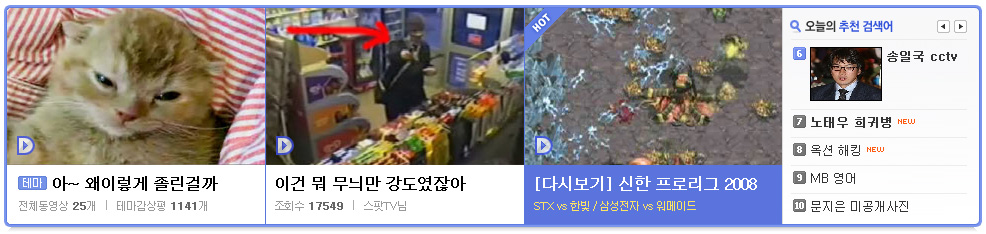
잼있고 뜨고있는 HOT 동영상 이슈가 되는 동영상이 대문짝만하게 위치하고 있다.
또 오른쪽에는 추천 검색어를 제공하고 있어 잼있는 동영상을 빠르게 찾아 볼수 있다.
한버쯤은 들어와서 볼만한 영상들이 있는 위치이다.
왼쪽에는 인기 채널 메뉴들이 있다.

있는 기능이다. 최근 판?? 사이트도 유사한 서비스를 제공하고 있다.(따라하고 생색내지 말자!!!)
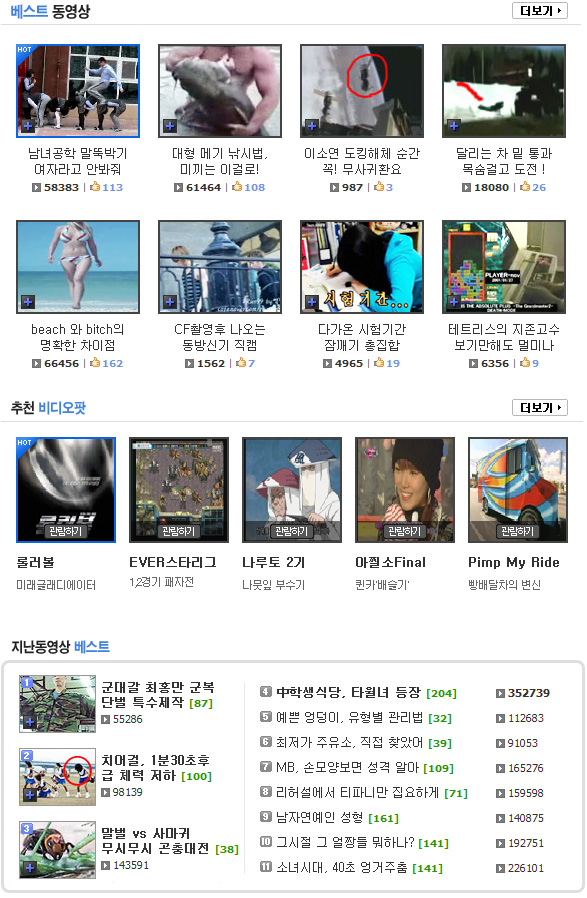
정 가운데 부분 베스트 동영상들이 사용자들을 반겨준다 ㅋㅋㅋ 정말 볼게 많다 -_-

베스트 동영상!!! 현재 뜨고있고 잼있는 영상을 8개 보여준다. 신기하고 웃기고 감동적이고
섹시하고 뭐 아무튼 재미있는 영상들이 즐비한다.
추천 비디오팟!!! Daum에서 제공하는 무료 비디오들이 보인다. 일본 애니메이션부터 너무나
많은 영상들을 제공한다. 이 영상들은 브라우저가 아닌 팟플레이어라는 프로그램을 설치하면
볼수 있다. (팟 플레이어 다운받기 : http://tvpot.daum.net/video/live/PotplayerSpecFile.do)
추천 비디오팟 아래로 지난동영상 베스트가 있다. 혹시 지난날 티비팟을 찾지 못하여 인기를
받았던 영상을 못 보았다면 이 메뉴에 영상을 보면 될것이다.
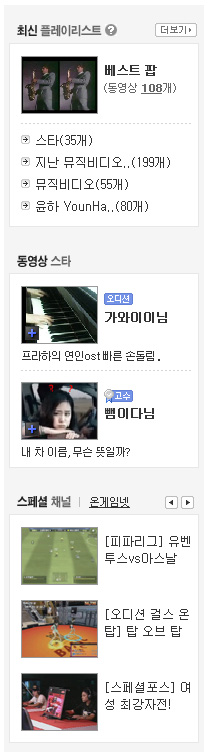
동영상만 제공하면 재미가 없다!!! 라고 생각하시면 가장 오른쪽 메뉴에 주목하라

곰플레이어, 윈도우미디어 플레이어 등에서 사용하는 플레이 되는 목록을 플레이 리스트라고
했다.... 다음 티비팟에서도 그러한 동영상들을 모으고 보여줄수 있는 플레이 리스트 기능이 있다
플레이 리스트에 대해서는 다음 포스팅 주제인 마이팟 개편시간에 봐주길 바란다 ㅋㅋㅋㅋ
동영상 스타에는 최근 동영상으로 주목받고 있는 사람들을 소개하고 있다. 정말 신기하고
대단한 열정의 사람들을 볼 수 있다.
스페셜 채널!!! 채널 서비스 중에서 특별하게 준비한 채널들을 바로 볼수 있는 메뉴이다.
단, 채널에서 많은 동영상들을 보다가 시간가는줄 모를수도 있으니 조심하라 ㅋㅋㅋ
와~ 정말 티비팟 첫화면에만 이런 많은 메뉴와 기능들이 있다 -_-;; 다른 서비스들은 어떻게
소개하나...괜히 시작했나 ㅋㅋㅋㅋ 그러나 동영상과 인터넷을 사용하는 많은 사람들이
즐겁고 편한 인터넷을 사용하는 그날까지 계속될것이다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
다음 주제 : 다음 티비팟 마이팟 개편!!! (갑자기 왜냐고 ? 내 첫서비스이다 ㅋㅋㅋㅋㅋ)
또 다른 주제 : 인터넷의 RSS 기능 ( 또 왜냐고 개발중이기 때문이다 ㅋㅋㅋㅋㅋ)
홈페이지에 Gllobal PANDORA.TV 라는 타이틀의 이미지를 두고(아래사진) 무려 48시간동안 서비스를
중단하면서 사이트 개편을 준비하였다.

채널분류, 4개국어 지원, 다양한 브라우저 지원, 카테고리 무제한, 넓은 채널 영역이라는 내용만
공개하고 개편에 들어간것이다.
필자가 가장 주목한 점은 HD급 화질 지원이다. 뭐 다른 서비스들은 판도라TV의 경쟁업체인 다음
TV팟에도 기존에 지원하던 기능이였기 때문이다.("안그래도 1위 기업이 서비스도 따라하고 화질도
높히는거야!!!")
생전 판도라TV를 사용한적이 없기 떄문에 기존홈페이지의 자료는 없다 -_-;; 혹 왜 안썼냐? 라고
물으신다면 가장 많은 영상과 불법 영상들이 즐비하는 판도라TV를 즐겨보시는 분도 있지만 굳이
그런걸(?) 보기 위해서 사이트를 찾는 나이는 지났고 관심도 없다. 무엇보다 UI가 맘에 안들었고
상당히 사이트가 조잡했었기 때문에 쓰고싶지가 않았다. 저작권, 불법영상이 아니였다면 판도라가
1위가 되었을까 라는 생각도 한적이 있었다. 그래도 지금은 많은 유저를 거느리는 1위는 인정한다.
이제 궁금하던 HD급 화질을 구경하러 가보자 -_-ㅋ

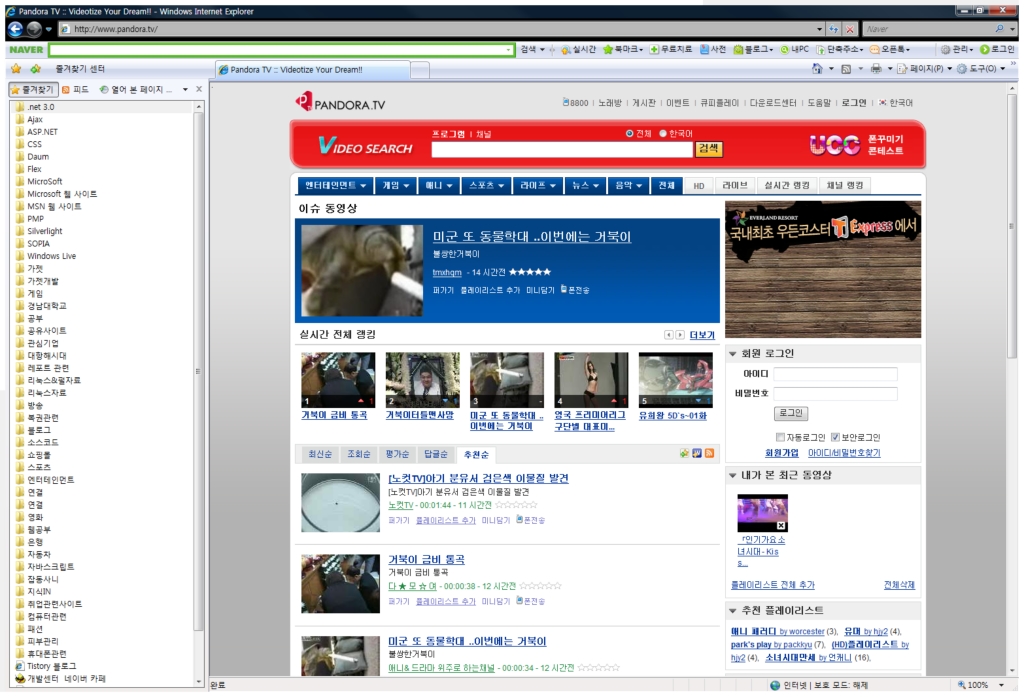
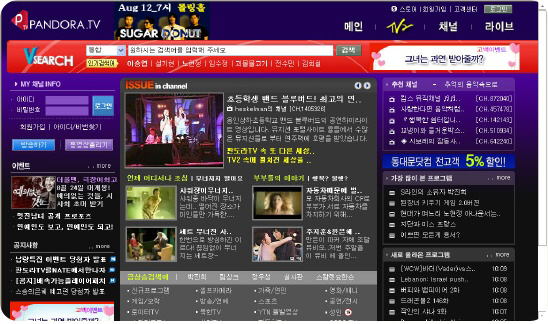
사이트의 첫 화면이다. 음 아래의 기존의 페이지를 보자(현재 페이지를 잘 기억하세요
기억안나서 또 위로 스크롤 하지마시고 ㅎㅎㅎ)

위에서 설명했던 필자의 사용을 꺼리게 했던 바로 그 홈페이지다 ㅋㅋㅋ 눈도 피곤하고
어두침침하니 암튼 별로였다.
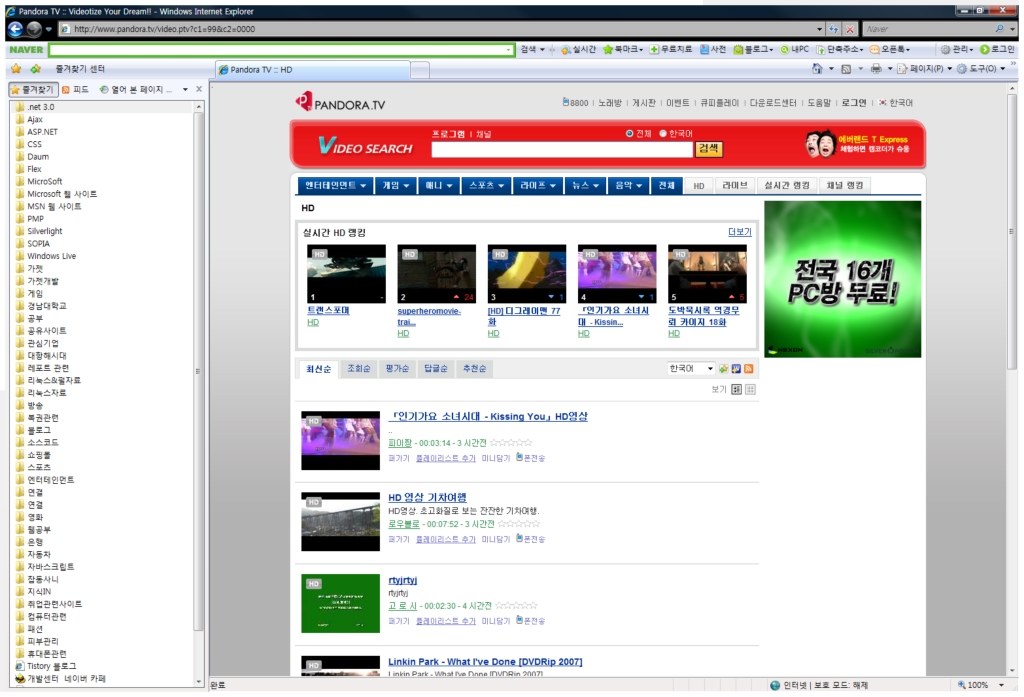
기존의 페이지에서는 많은 변화를 준게 보인다. 일단 깔끔해졌으면 기존의 페이지 보다는 훨씬
밝아진 느낌이 든다(지금쯤 분명히 위로 스크롤을 해봤거나 하는 사람이 있을것이다. 기억잘하라고
했건만 ㅋㅋ)
일단 현재의 페이지에는 박수를 보내고 싶다. 기존의 페이지보다 깔끔해졌고 밝아진게 많은 사람들의
의견인거 같다. 하지만 아직 뭔가 없어보이는 페이지는 어떻게 할것인가 -_-;;; 웹페이지 디자인에
여백의 미는 왠말인가 -_-;; (또 스크롤 할것인가? ㅎㅎㅎ) 또 오른쪽위의 UCC!!! UCC의 의미를
동영상으로 한정시키는 듯한 로고같다 -_-;; UCC는 User Created Content 사용자가 만든 컨텐츠
이건만 판도라는 영상을 위주로 하니 UCC라는 의미를 올바르게 절달하기를 바란다.
HD급 영상의 페이지로 가보자 ㄱㄱㅅ

아놔 충격이였다 이건 거의 중학생들 실습하는 홈페이지 수준이다 -_-;;; 뭐 중요한거는 UI가 아니고
화질을 보러 왔지 아니한가? 페이지 UI에는 30점을 때리고 싶다. 실제 페이지로 가서 스크롤을 해보라
오른쪽 여백의 미를 한층 느낄수 있을것이다. ㅋㅋ
자자 그냥 영상이나 보자 이미 UI는 포기했다.
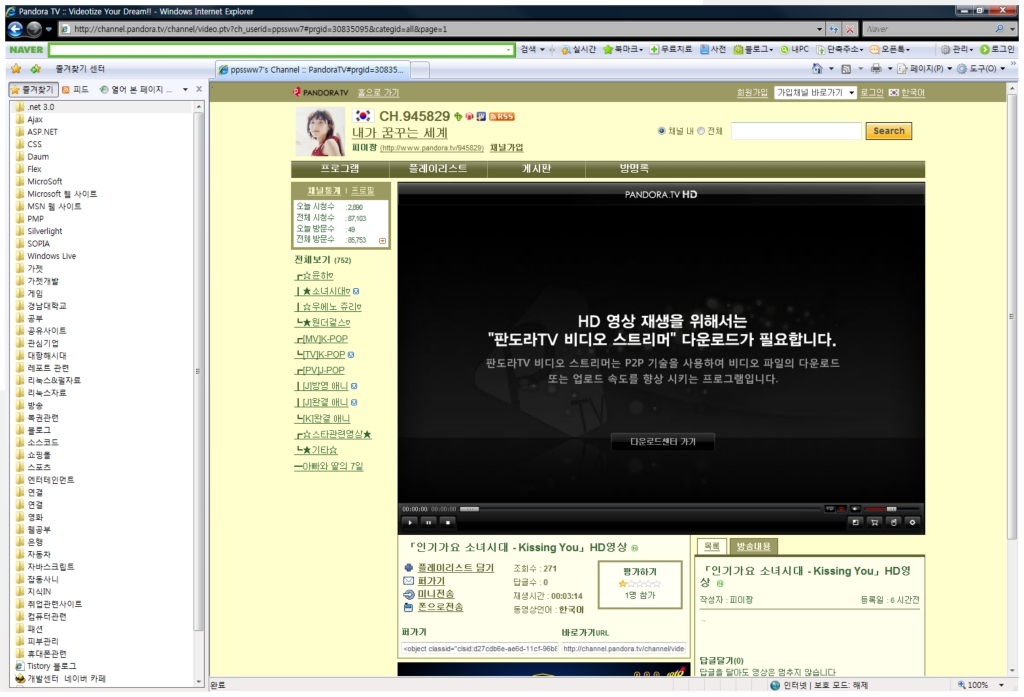
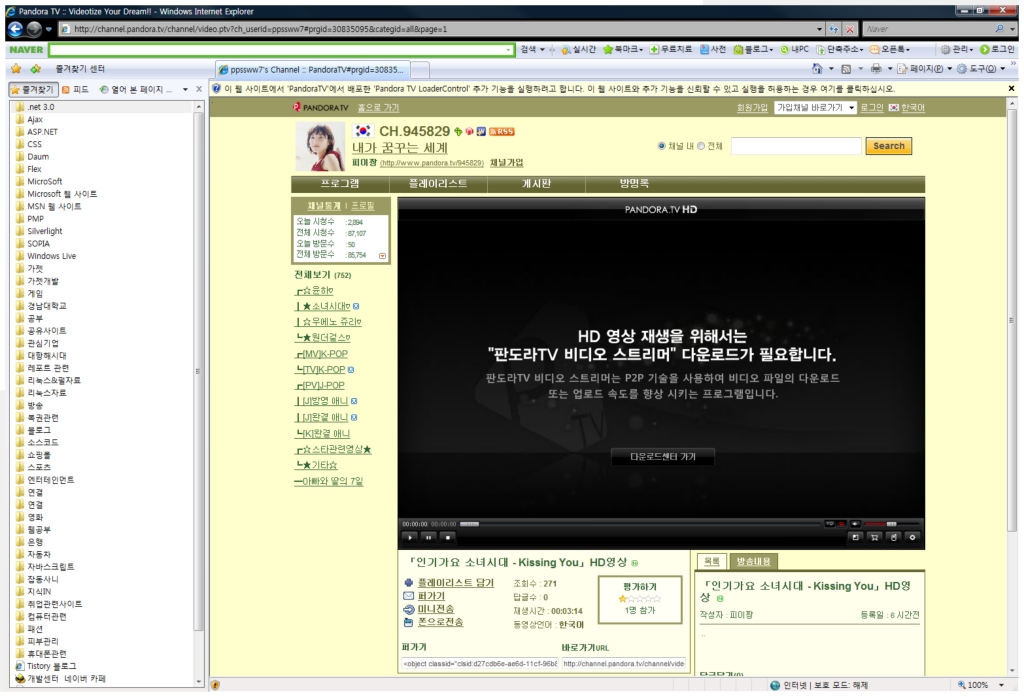
필자는 소녀시대 님하들의 인기가요 키씽유 영상들을 보기위해 클릭하였다.

UI는 언급을 하지말자 -_-;;; HD 영상 재생을 위해서는 "판도라TV 비디오 스트리머" 다운로드가
필요합니다. 주저리 주저리 띵띵띵 이라고 있고 다운로드 센터로 가라고 한다. 그럼 그렇지 -_-;;;
주목할만한 거는 P2P란다. 뭐야 다른 사용자의 PC에서 받는 다는거야? 스트리밍을 받을라면
판도라 스트리밍 서버로 가면 B2P아냐? C2P? 머야~
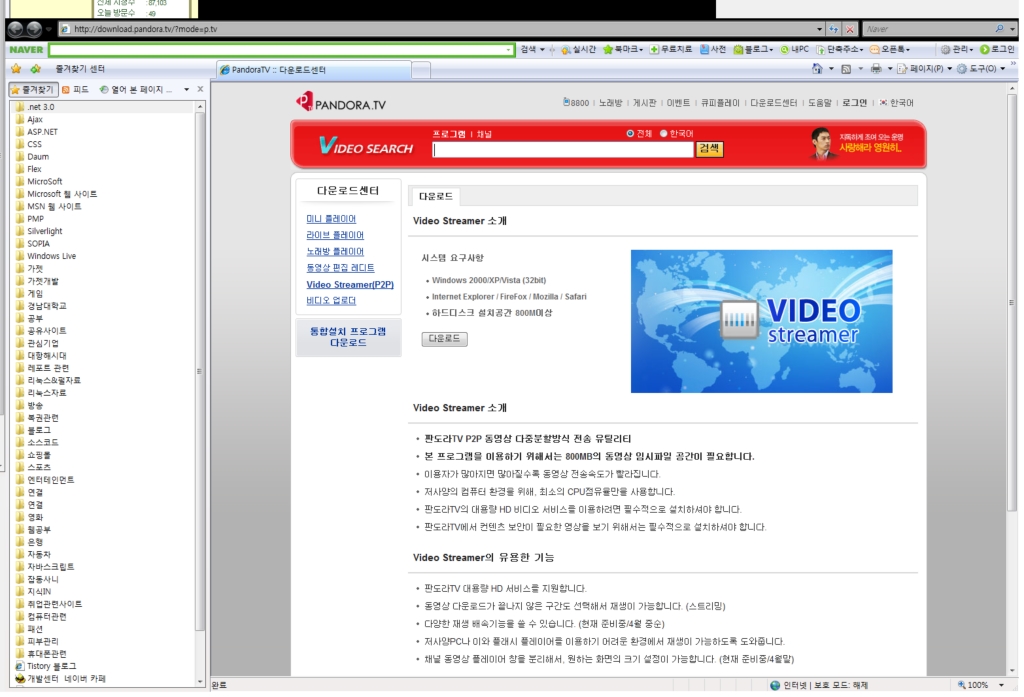
일단 다운로드를 받아보지머 -_-;;;

시스템 요구사항은 뭐 그럭저럭 근데 하드디스크 공간이 800M -_-;;; 저사양 PC를 위한게 맞기는
한가? ㅋㅋㅋ
뭐 볼라면 설치를 해야지?

친절한 필자 하나하나 캡쳐를 -_-;;; 박수 한번씩....실행을 하던 저장을 하던.... 실행을 추천한다
(개인적인 성향으로 ㅋㅋㅋ)

실행을 해서 설치 하도록 하자

설치에 클릭해놓고 다음을 계속 클릭하여 설치를 하자 시간은 뭐 약간 심심할 정도? ㅎㅎㅎ
자~ 이제 다운을 다 받았고 슬슬 HD영상을 감상해 볼까?
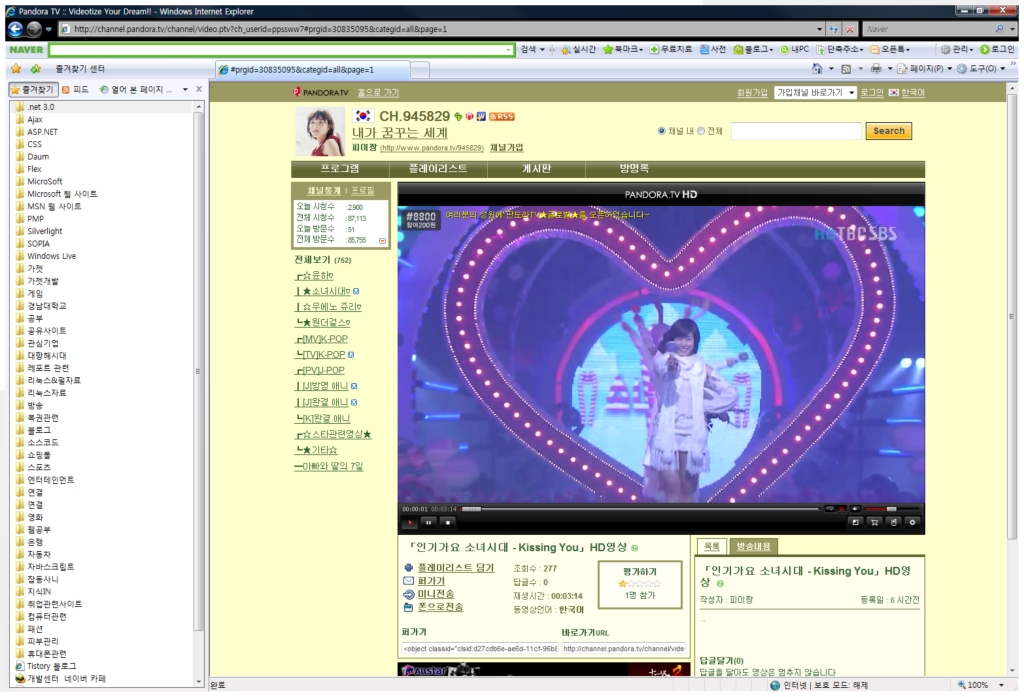
다시 소녀시대 님하들의 영상을 보기위해 갔다 (http://channel.pandora.tv/channel/video.ptv?ch_userid=ppssww7#prgid=30835095&categid=all&page=1)
그러나 뜨는 페이지는 !!!!!!!!

젠장!!! 액티브X를 또 깔란다!!!!(라고 했었지만 수정한다. Active X를 활성화 하란다)
완전 은행 온라인뱅킹 가는 수준이야~ 좋아 HD급을 위해서는 뭐 기꺼이 설치 해주지
설치하고 나니 드디어 티파니 언니햐를 앞장세워 소녀시대 님하들의 등장!!!!

HD급하면 풀 스크린 아니겠어?? ㅋㅋㅋㅋ 아래를 보라 HD급의 영상이다!!!!!!!!!!

허허....한동안 감탄했다....
확실히 화질은 뭐 HD는 아니지만 HD급이라고는 할 수 있을만큼 좋았다.
그러나 현재 존재하는 웹페이지의 수만은 오류메세지와 버그들은 어떻게 할것인가 -_-;;;
그리고 UI에 조금더 개선이 있었으면 한다 제발(내 취향에는 정말 아닌거 같다)
주목 할만한 거는 검색이나 게시판 형태의 빠른 페이지 변환? Ajax인가 자세히 안봐서 몰겠다
이제 진짜 웹에서의 HD급 영상 서비스가 시작된거 같다 국내 최초(?)로 48시간의 사이트 Off를
감행하면서 HD서비스를 시작한 판도라TV에세 박수를 보낸다
p.s 버그는 빨리 잡아달라!!!
SilverlightOverview&Silverlight2.0
김도영(동영상본부 동영상개발팀)
1. 서론
★ 요즘 RIA형 서비스가 증가하면서 사용자 요구사항도 증가하고 있으며 이를 위한 플랫폼도 쏟아지고 있습니다.
★ 대표적인 플랫폼으로 Adobe사의 Flesh, Flex, Air 등이 시장에 많은 부분을 차지하고 있습니다.
★ 저는 MS사에서 2005년부터 개발하고 작년부터 본격 오픈을 시작한 Silverlight에 대해 간략한 소개를 드릴까합니다.
2 What's Silverlight?
★ 필자에게 Silverlight는 무엇입니까? 라고 질문을 하시는 분이 있다면 가장 간단하게 RIA를 개발할 수 있는 환경을 제공하는 Microsoft사(이하 MS사)의 RIA 플랫폼이라고 답변을 드리고 싶습니다.
2-1 MS사의 설명
★ Microsoft Silverlight는 웹에서 사용할 차세대 .NET 기반 미디어 환경 및 풍부한 대화형 애플리케이션을 제공하기 위한 다중 브라우저, 다중 플랫폼 플러그인입니다.
★ 원문 : http://www.microsoft.com/korea/msdn/asp.net/bb187358.aspx
3. RIA
★ RIA는 Rich Internet Application의 약자로 2002년 MacroMedia사에서 처음 소개 되었으며 HTML 표현의 한계를 극복하고 웹 한 페이지 내에서 동작 될 수 있는 웹 어플리케이션입니다.
3-1 RIA의 장점
★ 네트워크 효율성 증가
☆ Ajax의 기본개념인 전체 페이지가 아닌 갱신이 필요한 데이터만 서버에 요청하여 페이지를 변경하기 때문에 네트워크 효율성 증가 및 서버의 기능을 향상을 기대할 수 있습니다.
★ 인터페이스 향상
☆ HTML, Javascript에서는 표현이 어려운 인터페이스 및 애니메이션도 쉽게 개발 및 표현이 가능합니다.
3-2 RIA의 단점
★ 사용자 경험의 재고
☆ RIA는 체크 박스를 둥글게 만든다거나 버튼을 세모로도 표현이 가능하기 때문에 사용자는 기존의 사용자경험이 무시되고 다른형식의 어플리케이션에 대한 경험을 통해 RIA에 적응해야 하는 상황이 발생할 수도 있습니다ㅏ.
★ 검색의 제한
☆ Silverlight의 경우 XAML(자믈 or 재믈)이라고 불리는 XML 형태의 파일 또는 DLL로 구현되는 RIA용 언어는 검색엔진에 노출되기 힘든 단점을 가지고 있습니다.
4 Silverlight의 시작 코드명 WPF/E(Windows Presentation Foundation/Everywhere)
★ '''05년''' .Net Framework 3.0버전이 개발되면서 WPF(Windows Presentation Foundation)라는 새로운 기능이 공개 되었고 WPF의 기능을 웹상에서 표현 가능하게 하자는 최초 의도로 개발되었습니다.
4-1 WPF의 대표기능
★ WPF는 금번 TechNote의 주제와는 벗어나지만 최초 WPF/E의 코드명으로 개발된 Silverlight의 변화에 쉽게 접근하기 위해 간단한 기능만 다루도록 하겠습니다.
4-1-1 백터표현방식의 그래픽표현
★ WPF에서는 기존의 점을 이용한 표현방식에서 탈피하여 선의 단위로 표현가능한 벡터 표현방식을 지원합니다.
★ WPF라는 단일 기술을 통해 광범위한 기능을 제공하면 최신 사용자 인터페이스를 훨씬 쉽게 구현할 수 있다는 장점이 있습니다
★ 아래의 그림은 벡터표현방식으로 구성된 WPF App의 화면입니다.

4-1-2 3D랜더링 지원
★ WPF에서는 별도의 3D랜더링 모듈을 설치하지 않아도 3D 표현 및 관련 Application을 쉽게 개발할 수 있습니다.
★ 아래 링크는 WPF를 이용하여 개발된 웹사이트입니다.(링크 페이지는 .Net Framework가 설치되어있지 않으면 표현이 불가합니다.]
[ http://www.dosv.jp/parts_assembler/PartsAssembler.xbap ]
5 Silverlight ver 1.0
★ 2007년 4월 Silverlight 1.0 베타버전 오픈
★ 당시에는 런타임 사이즈가 1.5MB로 타 MS사이트 설치 런타임 사이즈에 비해 많은 경량화를 이룬 버전이라고 할 수 있습니다.
★ 1.0버전은 2007년 11월 정식버전 오픈
5-1 1.0 버전의 특징
5-1-1- Javascript
★ Silverlight의 최초버전은 Javascript로만 동작하도록 되어 배포되었습니다.
★ 아래 소스코드는 Silverlight 1.0 버전을 포함한 웹페이지에서 Silverlight를 로딩할 수 있도록 해주는 코드입니다.
★ (아래 js파일은 Visual Studio에서 Silverlight 프로젝트를 생성할 때 자동포함되는 파일입니다.)
{{{
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="createSilverlight.js"></script>
}}}
5-1-2 XAML
★ 앞서 잠시 언급되었던 XAML(자믈 또는 재믈 코드라 불림)코드가 1.0 버전부터 등장하게 되며
★ 실제 Microsoft사의 사이트 내에서 사용되기 시작한 버전이기도 합니다.
★ XAML코드는 아래와 같이 흔히 볼수 있는 Html 코드와 비슷하며 XAM형태로 구성되어 있어 가독성과 개발이 쉽습니다.
★ 이러한 형태의 코드는 Adobe사의 Flex의 코드와도 매우 비슷합니다.
<Rectangle Canvas.Top="25" Canvas.Left="25" Width="200" Height="150" Fill="Black" />
</Canvas>
5-2 1.0 버전에서 발견된 단점
★ 1.0버전은 런타임 사이즈를 경량화 하여 1.5MB대로 낮추었지만 실제 개발시에 제공되는 Namespace나 컨트롤은 현저하게 부족한 상태로 오픈이 되었습니다.
★ 당시에는 이벤트 핸들링 또는 서비스 호출등에 Javascript를 통해야 했기때문에 생산성도 떨어졌습니다.
6 Silverlight ver 1.1 (Alpha Refresh)
★ 2007년 5월 Silverlight 1.1 알파버전 오픈
★ Silverlight 1.0 베타 버전이 출시되고 1달 후 1.1알파 버전이 출시되어 많은 사람의 혼란을 초래한 버전이기도 했습니다.
★ 1.0버전은 2007년 9월 1.1 Alpha Refresh 버전 오픈
6-1 1.1 버전의 특징
6-1-1 CLR / DRL 추가
★ 기존의 1.0 Beta버전의 기능 포함
★ Silverlight 1.1 Alpha 에서는 MS사 .Net 런타임 언어인 CLR기능이 추가되어 일부 .Net의 기능을 사용할 수 있수 있습니다.
★ 루비, 파이선 등의 언어를 사용하여 개발이 가능하도록 DLR(Dynamic Language Runtime)을 지원하였습니다.
6-1-2 미디어 기능 강화 및 실제 서비스 등장
★ Flash가 대부분의 웹 동영상 플래이어 시장을 독식하다 시피하는 상황에서 Silverlight 1.1버전의 미디어 기능 제공은 새로운 경쟁구도를 만드는 계기가 되었습니다.
★ 1.1버전이 출시 되면서부터 실제 서비스가 등장하기도 했습니다. (SBS, M-net, Nexon 등)
★ 아래는 실제로 서비스되고 있는 SBS의 NView 서비스 링크 입니다.
[ http://news.sbs.co.kr/nview/nview_index.jsp?news_id=N1000396923 ]
6-2 1.1 버전에서 발견된 단점
★ Silverlight 1.1버전에서 .NET의 런타임 언어를 지원하면서 .Net Framework가 설치되어야 실행되는 단점이 있습니다.
7 Silverlight ver 2.0 베타
★ 2008년 3월 6일 Silverlight 2.0 Beta 공개
★ Silverlight가 공개된지 약 1년. 그간 공개된 버전은 1.0 Beta, 1.1 Alpha, 1.1 Alpha Refresh, 1.0 정식(오픈날짜 순) 입니다..
★ 그러나 지난 3월초 1.1정식이 아닌 2.0이 공개되었습니다. 국내 많은 Silverlight개발자 및 관심을 가졌던 사람들은 당황하였습니다.
7-1 왜 갑자기 2.0 인가?
★ 최초 1.0버전과 1.1버전을 동시 개발중이던 MS에서는 1.0을 정식 오픈하고 차후 버전이라 생각한 1.1버전을 개발중에 1.0버전에 비해서는 너무 많은 변화를 시도했기 때문에 1.1이 아닌 2.0으로 출시 했다는 애기입니다.
7-2 무엇이 변하였는가?
★ 처음부터 읽으신 분들은 Silverlight의 코드명을 기억하실 것입니다. '''WPF/E!!''' 그러나 1.0, 1.1버전 설명에서는 코드명과 무관 하다는것을 느낄수가 있는데요. 2.0 Beta가 공개되면서 원래 코드명과의 컨셉이 비슷해지기 시작했습니다.
7-2-1 런타임의 변화
★ 1.0 버전은 Javascript에 의해 구동되었으며 1.1 버전은 CLR/DRL에 의해 구동되었었습니다.
★ 2.0에서는 .Net Framework를 필요기능만 추출하여 간소화하면서 Silverlight용 Framework를 탑재 하였습니다.
★ 기존의 1.0버전의 1.5MB의 용량보다는 많고 .Net Framework 3.0에 종속되었다는 1.1버전(4.5MB)보다는 경량화된 4.3MB으로 최초 공개 되었습니다.
★ Silverlight 2.0 Runtime 설치 [ http://www.microsoft.com/silverlight/resources/installationFiles.aspx?v=2.0 ]
7-2-2 WPF UI 프레임워크 지원
★ Silverlight 2에서는 보다 쉽게 RIA형 Application을 만들수 있도록 WPF기반의 자체 UI Framework를 포함합니다.
★ 강력한 그래픽표현, 애니메이션 엔진의 제공하며 컨트롤, 레이아웃 도구, Data Binding, 스타일 등 상위레벨의 UI기능을 제공합니다.
★ 또한, .Net Framework 3.0이상버전의 WPF UI 프레임워크의 일부기능과 호환 가능합니다. (Silverlight 자체 Framework에 의해)
7-2-3 풍부한 컨트롤 제공
★ 1.0버전은 정식 오픈을 했지만 컨트롤을 10개미만으로 제공하며 심지어 버튼기능도 없어 개발자가 직접 만들어 써야 하였습니다.
★ 이런 불편함을 해소하기 위해 2.0버전에서는 WPF의 대부분 컨트롤을 지원합니다. (아래 표 참고)
| 1.1 (Alpha) | 1.1 (planned = 2.0) | WPF | |
| Button | Sample | Yes | Yes |
| TextBox | No | Yes | Yes |
| Scrollbar | Sample | Yes | Yes |
| Slider | Sample | Yes | Yes |
| ListBox | Sample | Yes | Yes |
| CheckBox | No | Yes | Yes |
| RadioButton | No | Yes | Yes |
| ComboBox | No | Yes | Yes |
| TreeView | No | No | Yes |
| RichTextBox | No | No | Yes |
| DataGrid | No | No | 3rd party |
| UserControl | Yes | Yes | Yes |
| Canvas | Yes | Yes | Yes |
| Grid | No | Yes | Yes |
| StackPanel | No | Yes | Yes |
| ViewBox | No | Yes | Yes |
| Mouse Event | No | Yes | Yes |
| Keyboard Event | Partial | Yes | Yes |
| Resource dictionary | Partial | Yes | Yes |
| Data binding | No | Yes | Yes |
| Styling | No | Yes | Yes |
| 3D vector graphics | No | No | Yes |
| GPU 하드웨어 가속 | No | No | Yes |
| Out of browser | No | No | Yes |
| Cross 플랫폼 | Yes | Yes | No |
7-3 풍부한 네트워크기능 제공
★ Silverlight 2.0에서는 REST, POX, RSS, WS*, SOAP 방식과 같은 통신을 지원합니다. 또한 2.0 버전부터는 실버라이트 클라이언트가
★ 웹상의 소스로부터 직접 데이터와 리소스를 접근할 수 있게 하는 크로스 도메인을 지원하며 Beta 1에서는 소켓 네트워킹 기능을 제공합니다
7-3-1 .Net 기능의 풍부한 기반 클래그 라이브러리 지원
★ 2.0 버전에서는 .Net 기반에서 지원하던 풍부한 클래스 라이브러리의 기능들을 포함할 예정이라고 합니다.
★ 포함예정 라이브러리로는 Collection(ArrayList제외 List형 지원), IO, generics, Threading, globalization, XML 등의 기능들 입니다.
★ 또한 .Net Framework가 3.0에서 3.5로의 업그레이드 핵심이였던 LINQ기능과 풍부한 HTML DOM API가 포함된다고 합니다.
8 결론
★앞으로 많은 변화를 꾀하는 MS사의 Silverlight와 Adobe사 Flex 3.0과 Air에 대한 변화와 경쟁구도에 주목할 만하다고 생각합니다.
★또한 현재 RIA에서 많은 부분을 차지하는 Flash와 장단점을 꾸준히 벤치마킹하여 각각의 장점을 살린 서비스를 생각해 볼 만할거라 생각합니다.
9 참고 문헌
★Microsoftwere 2월호 - 2008년을 뜨겁게 달굴 웹개발 기대주 Best 5
10 참고 사이트
★ [ http://silverlight.net/ ]
★ [ http://www.hoons.kr ]
★ [ http://cafe.naver.com/mssilverlight.cafe ]
정규 표현식(Regular expression, 줄여서 Regexp 또는 Regex)은 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 형식 언어이다. 정규 표현식은 많은 텍스트 편집기와 프로그래밍 언어에서 문자열의 검색과 치환을 위해 지원하고 있으며, 특히 펄과 Tcl은 언어 자체에 강력한 정규 표현식 구현을 내장하고 있다.
정규 표현식은 컴퓨터 과학의 정규 언어로부터 유래하였으나 구현체에 따라서 정규 언어보다 더 넓은 언어를 표현할 수 있는 경우도 있으며, 심지어 정규 표현식 자체의 문법도 여러 가지 존재하고 있다. 이 중 표준화된 것으로는 POSIX의 확장 정규 표현식이 있으며, 표준화되지는 않았지만 펄의 정규 표현식과 그 대체 구현인 PCRE도 널리 사용된다.
문법
몇몇 문자는 특정한 논리적 관계를 나타내는 기호로 쓰인다. 이를 제외한 나머지 문자는 일반적인 문자를 나타낸다.
- 선택 기호: "|" 기호는 여러 식 중에서 하나를 선택한다. 예를 들어, "abc|adc"는 abc라는 문자열과 adc라는 문자열을 모두 포함한다.
- 묶기 기호: "("와 ")"로 여러 식을 하나로 묶을 수 있다. "abc|adc"와 "a(b|d)c"는 같은 의미를 가진다.
- 개수 기호: 문자 뒤에 붙어 문자의 개수를 나타낸다.
- "*" : 0개 이상. "a*b"는 "b", "ab", "aab", "aaab"를 포함한다.
- "+" : 1개 이상. "a+b"는 "ab", "aab", "aaab"를 포함하지만 "b"는 포함하지 않는다.
- "?" : 0개 또는 1개. "a?b"는 "b", "ab"를 포함한다.
- "{m, n}" : m개 이상 n개 이하. "a{1,3}b"는 "ab", "aab", "aaab"를 포함하지만, "b"나 "aaaab"는 포함하지 않는다.
이에 따라 "(fa|mo|br?o)ther"는 "father", "mother", "brother", "bother"를 나타낸다.
많은 프로그래밍 언어에서는 이를 확장한 문법을 가지고 있다. 이 중 일반적으로 사용되는 연산자는 다음과 같다.
- "[]" : "["과 "]" 사이의 문자 중 하나를 선택한다. "|"를 여러 개 쓴 것과 같은 의미를 가진다. 예를 들면 [abc]d는 ad, bd, cd를 뜻한다. 또한, "-" 기호와 함께 쓰면 문자의 범위를 지정할 수 있다. "[a-z]"는 a부터 z까지 중 하나, "[1-9]"는 1부터 9까지 중의 하나를 뜻한다.
- "[^]" : "[^"과 "]" 사이의 문자를 제외한 나머지 하나를 선택한다. 예를 들면 [^abc]d는 ad, bd, cd는 포함하지 않고 ed, fd 등을 포함한다. [^a-z]는 알파벳 소문자로 시작하지 않는 모든 문자를 나타낸다.
- "^", "$" : 각각 문자열의 처음과 끝을 나타낸다.
원문 : http://enc.daum.net/dic100/contents.do?query1=10XXX74388
C#이나 Java 데모코드 있으신분 트랙백이나 링크, 댓글 부탁드립니다.
한국마이크로소프트(www.microsoft.com/korea, 사장 유재성)는 자사의 차세대 웹 플랫폼 기술인 ‘실버라이트 2.0’ 한국 사용자 의견 반영 프로그램을 진행한다고 11일 밝혔다.
이 프로그램은 한국MS가 신제품 및 신기술을 미리 사용해 보는 프로그램으로, 지난 해 ‘비주얼 스튜디오 2008’을 출시 당시 처음 선보였다.
MS는 실제 사용자 시나리오를 통해 제품의 버그를 발견, 수정함으로써 제품의 질을 향상시키고 고객의 의견을 개발 프로젝트에 반영한다.
한국MS 소프트웨어 연구소는 엄격한 심사를 통해 다음 커뮤니케이션, 보체웹, CJ인터넷, iMBC, IMC게임스, 투비소프트 등 6개사를 참여 회사로 선정했다.
선정된 업체는 향후 6개월 동안 한국MS 소프트웨어 연구소에 버그, 제안 사항 등 제품에 대한 의견과 사용자 시나리오 등을 제공하게 된다.
<심재석 기자> sjs@ddaily.co.kr
위 기사는 디지털데일리에 심재석 기자님이 작성하신 기사로 저작권 및
권한은 심재석 기자님께 있으며 작성자의 요청시에는 삭제하도록 하겠습니다



